Test results upload from GitHub
GitHub upload workflow uses allurectl. to upload the test results.
Authenticate GitHub build jobs
Authentication token
For a user on Allure Testops side you need to create API token.
This API token will be used by GitHub to authenticate on Allure Testops server.
- Log in to Allure Testops with account you are going to use to upload test results.
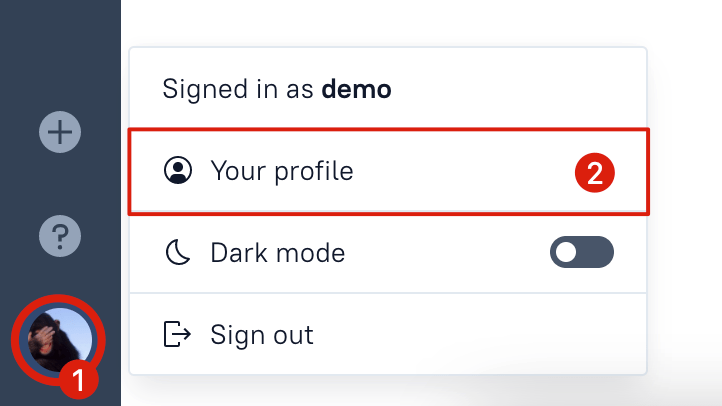
- Go to user's profile.

- In the section API tokens click a green button that says Create.
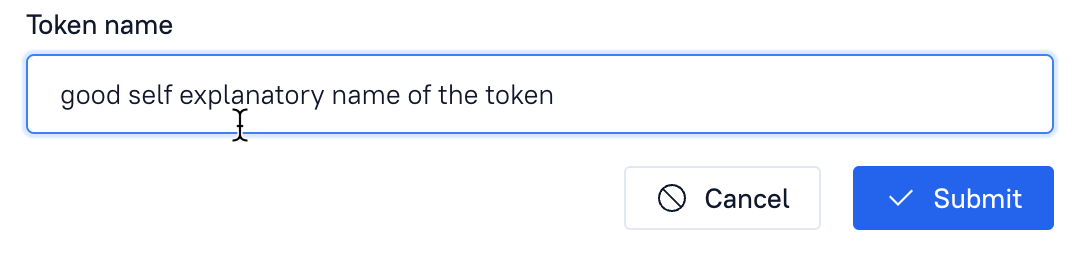
- Name your API token and click Submit. Always give meaningful names to all the configuration parameters.

Allure will randomly generate the token and show you in modal window.
- Copy the token and save it in a safe place as it cannot be retrieved by Allure Testops means.
Authenticate your workflows in Allure Testops server
Add your Allure server instance information to GitHub configuration.
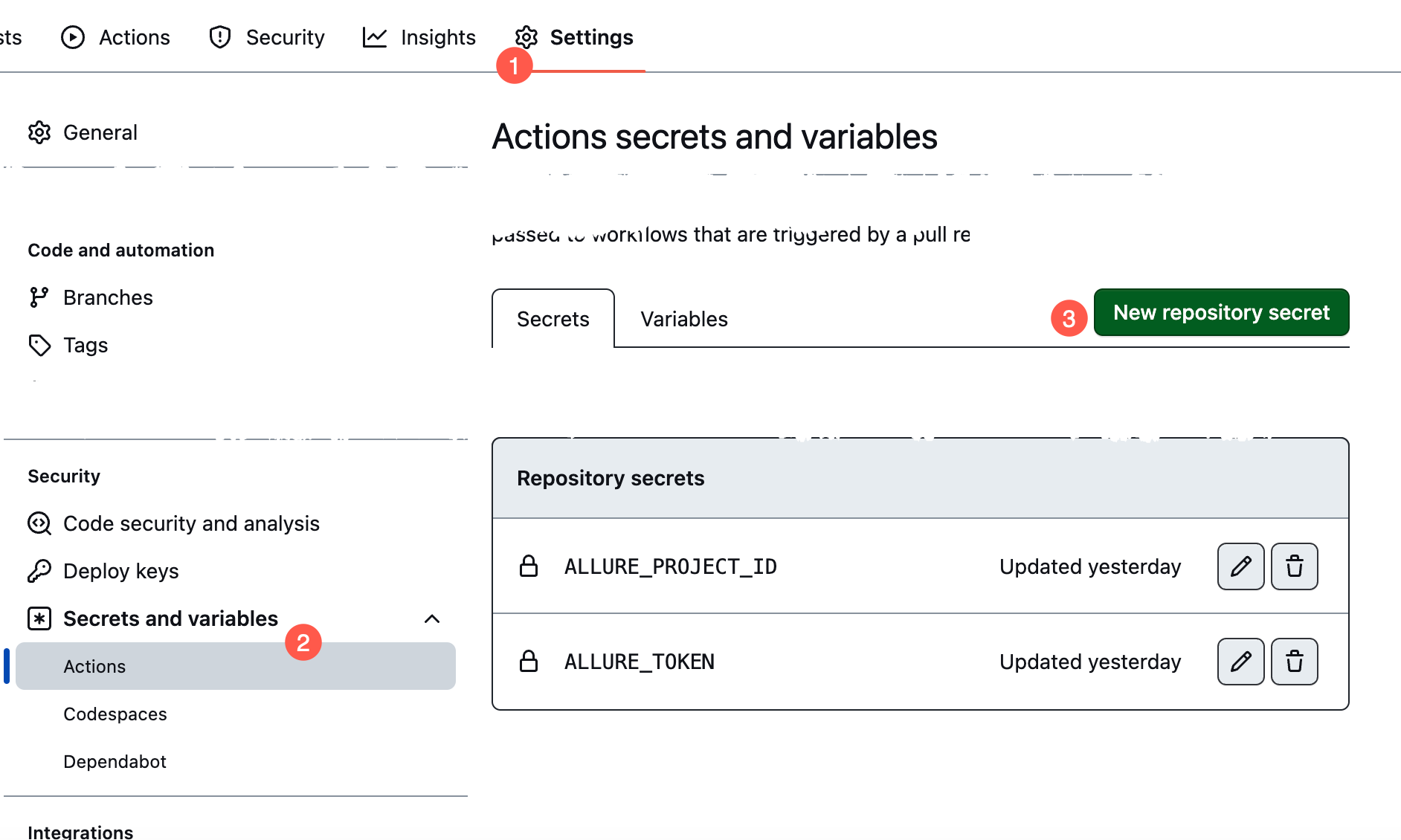
Navigate to the Settings of your repository.
Navigate to Secrets section.
Create 3 variables in Repository secrets as shown below:
ALLURE_ENDPOINT- Allure Testops URL (for example: http://allure.company.com).ALLURE_TOKEN- Allure Testops token you generated recently.ALLURE_PROJECT_ID- Allure Testops project ID to which you are going to upload the results of your tests.
 4. These secrets will be used then in your workflows to define environment variables.
4. These secrets will be used then in your workflows to define environment variables.
Configure GitLab workflow
Here is an example of GitHub workflow you can use with Allure Testops and allurectl.
We've defined inputs that can be changed by an end user prior to running the workflow, these input then will be used as environment variables to provide various data like browser name or URL which tests will use as a target.
All the variables starting with ALLURE are needed to run allurectl properly.
name: Name your workflow
on:
push:
workflow_dispatch:
inputs:
TEST_ENDPOINT: #this is used as ENV variable to provide host to run tests for
description: "Endpoint for tests"
required: true
default: https://dev.github.com
TEST_BROWSER: #this is used as ENV variable to browser to run tests with
description: "Browser for tests"
required: true
default: chrome
ALLURE_JOB_RUN_ID: # this will be used to generate Launch name on Allure Testops side
description: "Allure Testops service parameter, leave blank"
required: false
ALLURE_USERNAME:
description: "Allure Testops service parameter, leave blank"
required: false
env:
ALLURE_ENDPOINT: ${{ secrets.ALLURE_ENDPOINT }}
ALLURE_TOKEN: ${{ secrets.ALLURE_TOKEN }}
ALLURE_PROJECT_ID: ${{ secrets.ALLURE_PROJECT_ID }}
ALLURE_RESULTS: "allure-results" # folder with the test results
ALLURE_JOB_RUN_ID: ${{ github.event.inputs.ALLURE_JOB_RUN_ID }}
jobs:
all-tests:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: Set up JDK 1.8
uses: actions/setup-java@v1
with:
java-version: 1.8
- uses: actions/github-script@v4
id: allure-job-uid
with:
result-encoding: string
script: |
const result = await github.actions.getWorkflowRun({
owner: context.repo.owner,
repo: context.repo.repo,
run_id: context.runId,
});
return `${context.repo.owner}/${context.repo.repo}/actions/workflows/${result.data.workflow_id}`
- name: Download allurectl
run: |
wget https://github.com/allure-framework/allurectl/releases/latest/download/allurectl_linux_386 -O ./allurectl
chmod +x ./allurectl
- name: Prepare TestPlan
- name: Build with Gradle
run: ./allurectl watch -- ./gradlew test # allows sending the test results in the real time
env:
ALLURE_JOB_UID: ${{steps.allure-job-uid.outputs.result}}
TEST_ENDPOINT: ${{ github.event.inputs.TEST_ENDPOINT }}
TEST_BROWSER: ${{ github.event.inputs.TEST_BROWSER }}